EleganceLocks Website
Design
EleganceLocks Website Design

Timeline
- 1 month
My Role
- As the sole UX designer, I spearheaded the entire design process from conceptualization to execution. My responsibilities included conducting research, ideation, wireframing, prototyping, and creating the design system and brand identity.
Tools
- Figma
- Miro
- Photoshop

Timeline
- 1 month
My Role
- As the sole UX designer, I spearheaded the entire design process from conceptualization to execution. My responsibilities included conducting research, ideation, wireframing, prototyping, and creating the design system and brand identity.
Tools
- Figma
- Miro
- Photoshop
Project Overview
In the fast-changing world of online shopping, EleganceLocks, a cool brand for women’s hair stuff, wanted to make shopping online even better. So, as a designer, I took on the challenge of creating a special website. This website not only shows off EleganceLocks’ awesome hair products but also makes you feel classy and confident while shopping.
The Problem
EleganceLocks has been doing great in its neighborhood for five years, selling premium hair products to local customers who visit the store. Lately, more and more people from beyond their usual area are eager to get their hands on these amazing products. Now, the goal is to expand and let anyone, no matter where they are, order these fantastic products. The challenge is to create a simple way for everyone, whether close by or far away, to buy these products online at any time. This way, EleganceLocks can keep growing and be accessible to people all around the world.
The Solution
To design and develop a user-friendly and visually appealing e-commerce website that showcases EleganceLocks’ premium hair products, facilitates easy online transactions, and ensures global accessibility, and 24/7 availability.
Goals
- Showcase EleganceLocks’ premium hair products effectively online
- Embody the brand values of sophistication, quality, and inclusivity
- Enable customers from anywhere in the world to easily access and purchase EleganceLocks’ premium hair products through the online platform.
- Create a seamless and intuitive user experience for a diverse audience
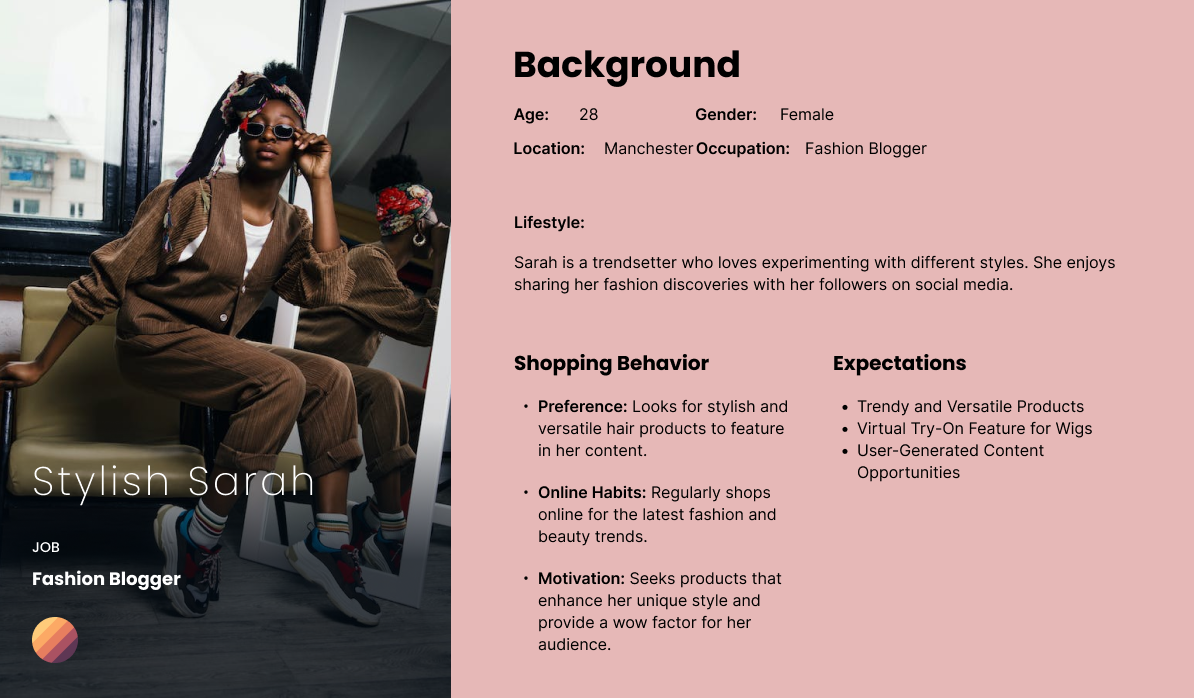
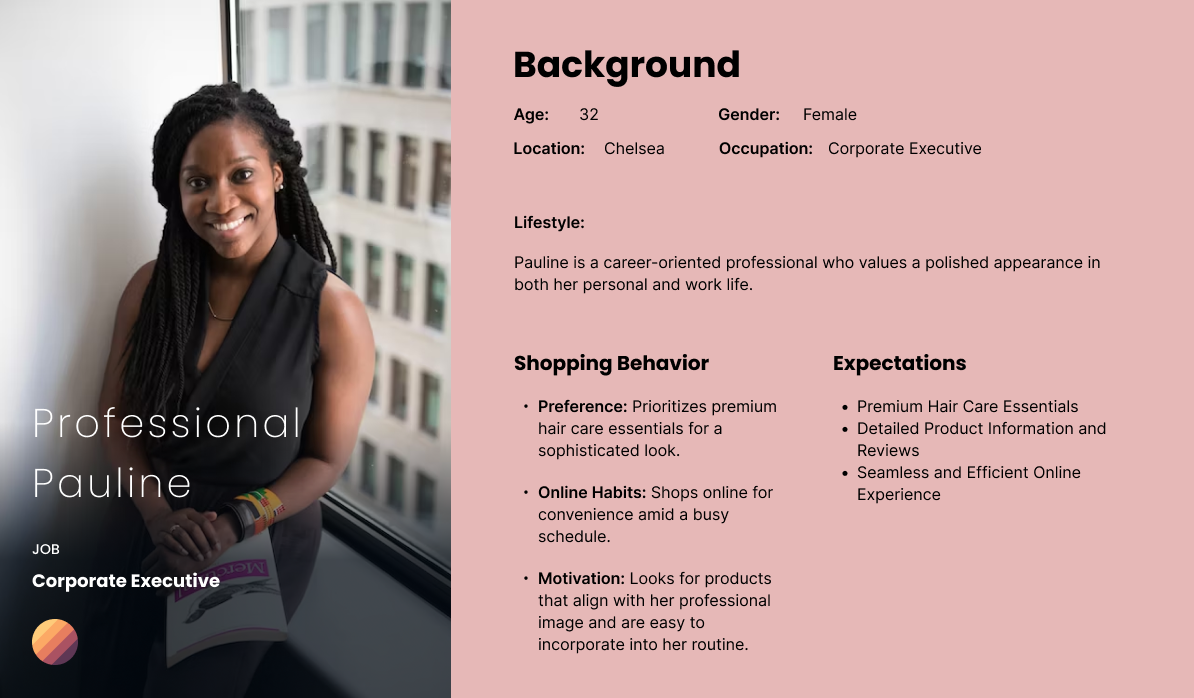
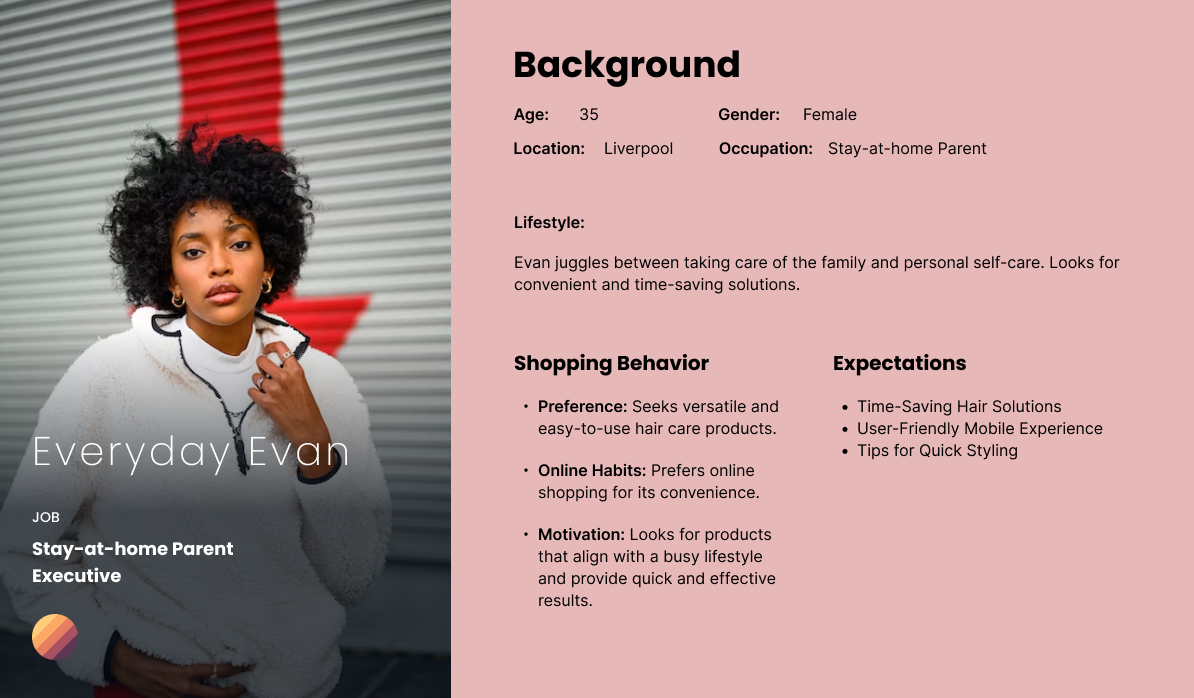
Research
After getting the project brief, my first big task was to dive into research. I wanted to understand the market, what customers like, and any challenges in taking the business online. I checked out EleganceLocks’ social media to see what people were saying and feeling about the brand. I also sent out a survey to their current customers through email and messages to gather more detailed feedback. Talking to five customers face-to-face gave me deeper insights. Additionally, I looked at three other brands doing similar things to see what’s working well for them. This mix of social media, surveys, interviews, and competitor study helped me get a solid grasp of the market and what customers want. This info became the foundation for the next steps in designing EleganceLocks’ online expansion.
Here are my findings:
Around 40% of survey participants reside outside the business’s primary location or region. Additionally, most respondents noted that when outside the business area, they relied on others traveling from the business location to obtain products.
80% emphasized the necessity for an online platform offering a diverse range of hair products with a reliable delivery system.
Nearly half of the respondents expressed interest in tutorials or care tips for products and updates on the latest hair care items.
Participants voiced concerns regarding shipping and receiving the precise products they ordered, drawing from their past experiences with other platforms. This highlights the critical need for dependable and prompt deliveries.
User reviews significantly influence purchasing decisions, and customers appreciate recommendations for products based on their preferences.
Approximately 50% expressed concerns about the security of their payment details due to prevalent internet fraud.
With these findings, I was able to narrow down the key focus points for this website.
- Develop a user-friendly website accessible to all, facilitating seamless order placement and delivery services, regardless of the customer’s location.
- Implement a robust shipping system, providing transparent tracking, estimated delivery times, and clear communication about shipping costs to alleviate customer concerns.
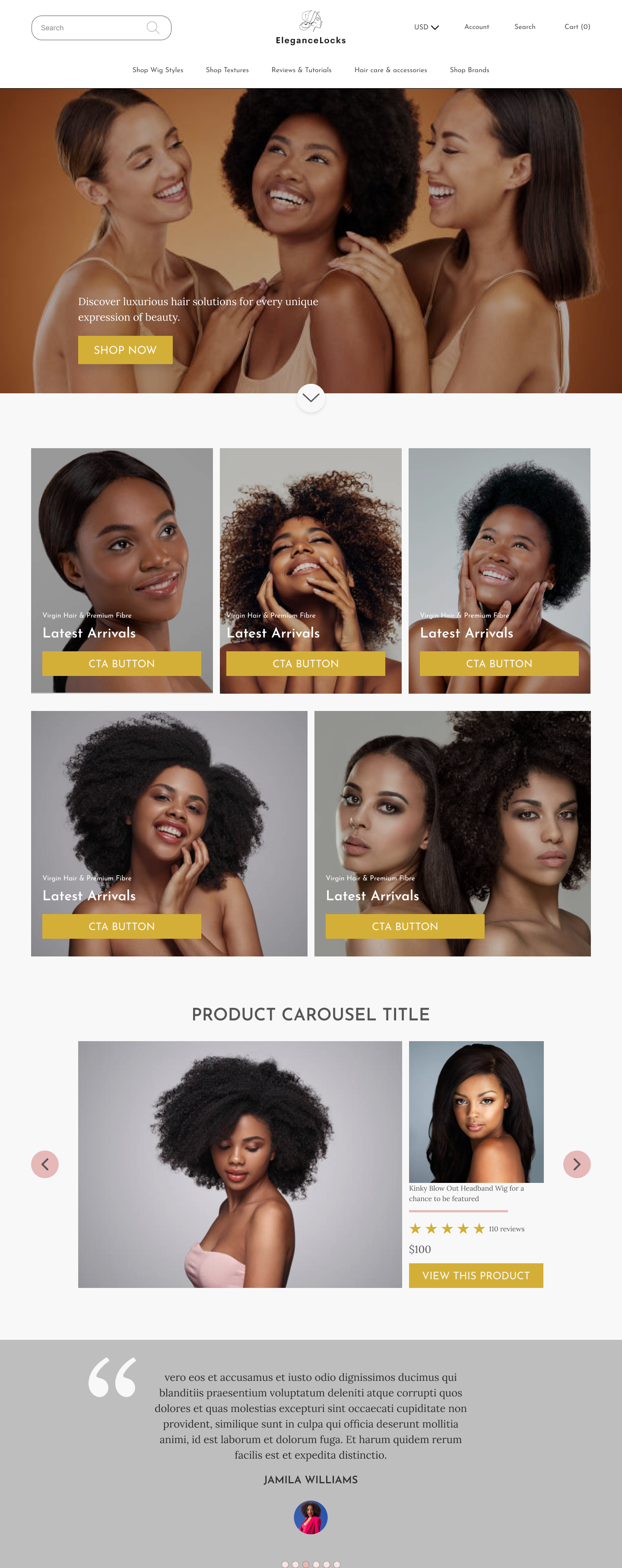
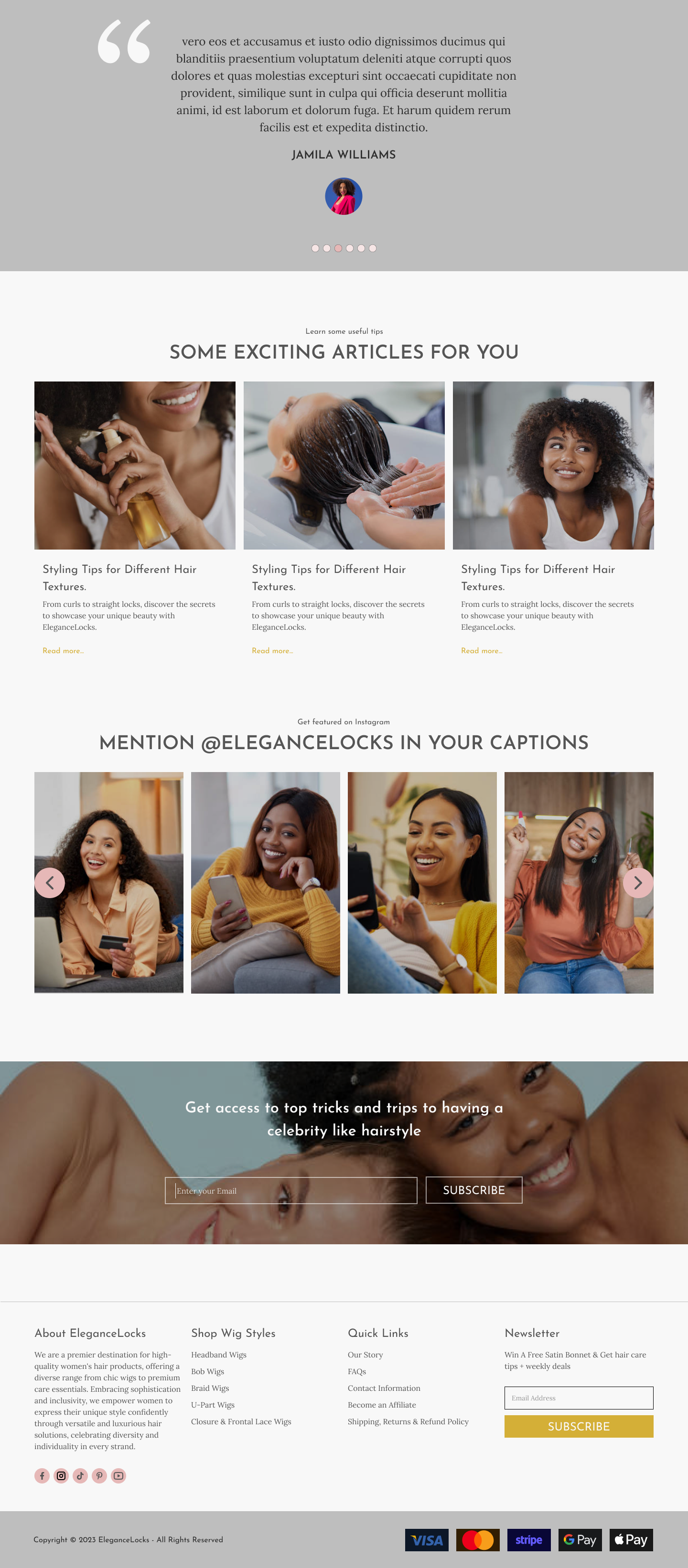
- Design a beautiful website. Give the website a visually appealing and user-friendly design that incorporates elegant font, brand colors, and imagery that speaks to the core of the business.
- Allow customers to write reviews and share their opinions. Maybe even suggest other products they might like based on what they’ve looked at or bought before.
- Implement secure payment gateways, encryption protocols, and compliance with industry-standard security certifications.
- Generate tutorials and care tips for products either by creating a blog page or a newsletter signup form that allows users stay updated with tips for quick styling and about the latest hair care items.
- Enhance the product pages to include comprehensive details, specifications, usage instructions, and prominently displayed customer reviews. This assists in informed decision-making and builds trust among potential customers.
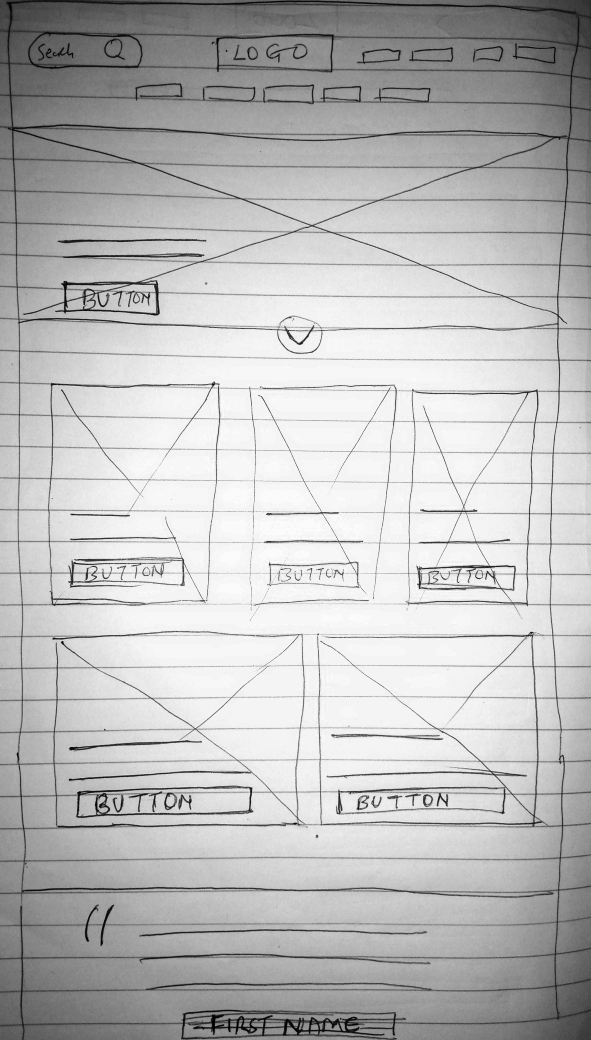
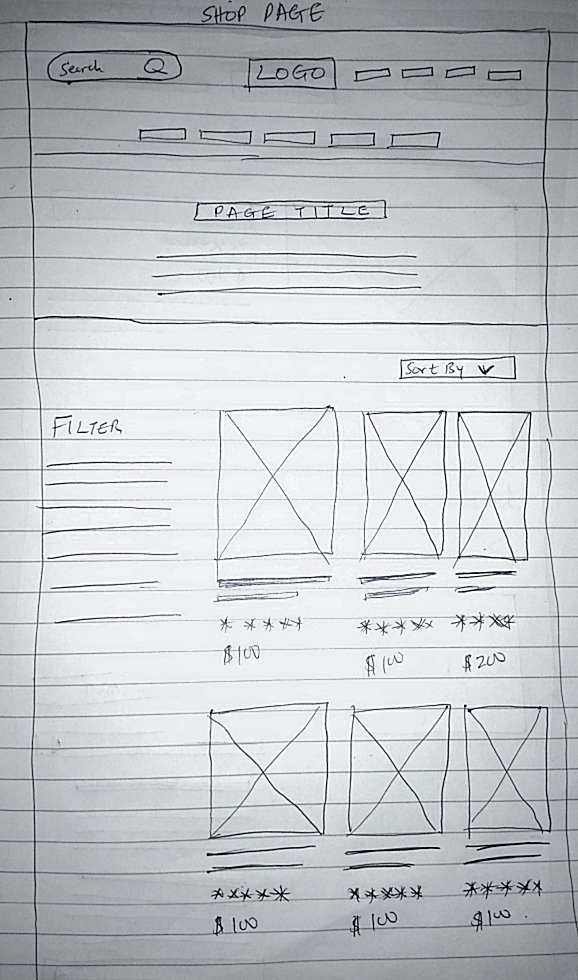
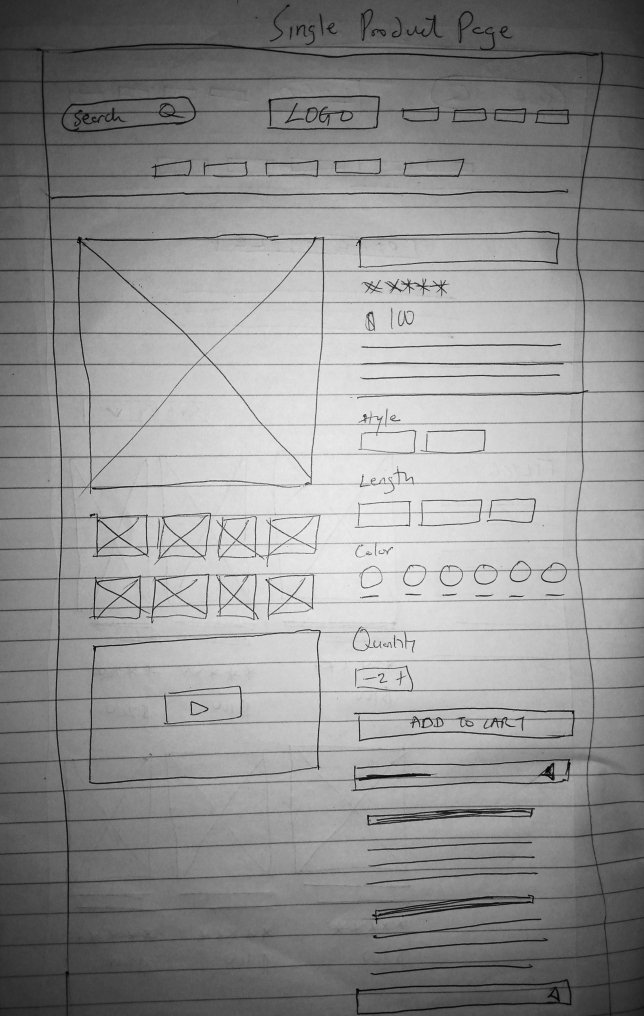
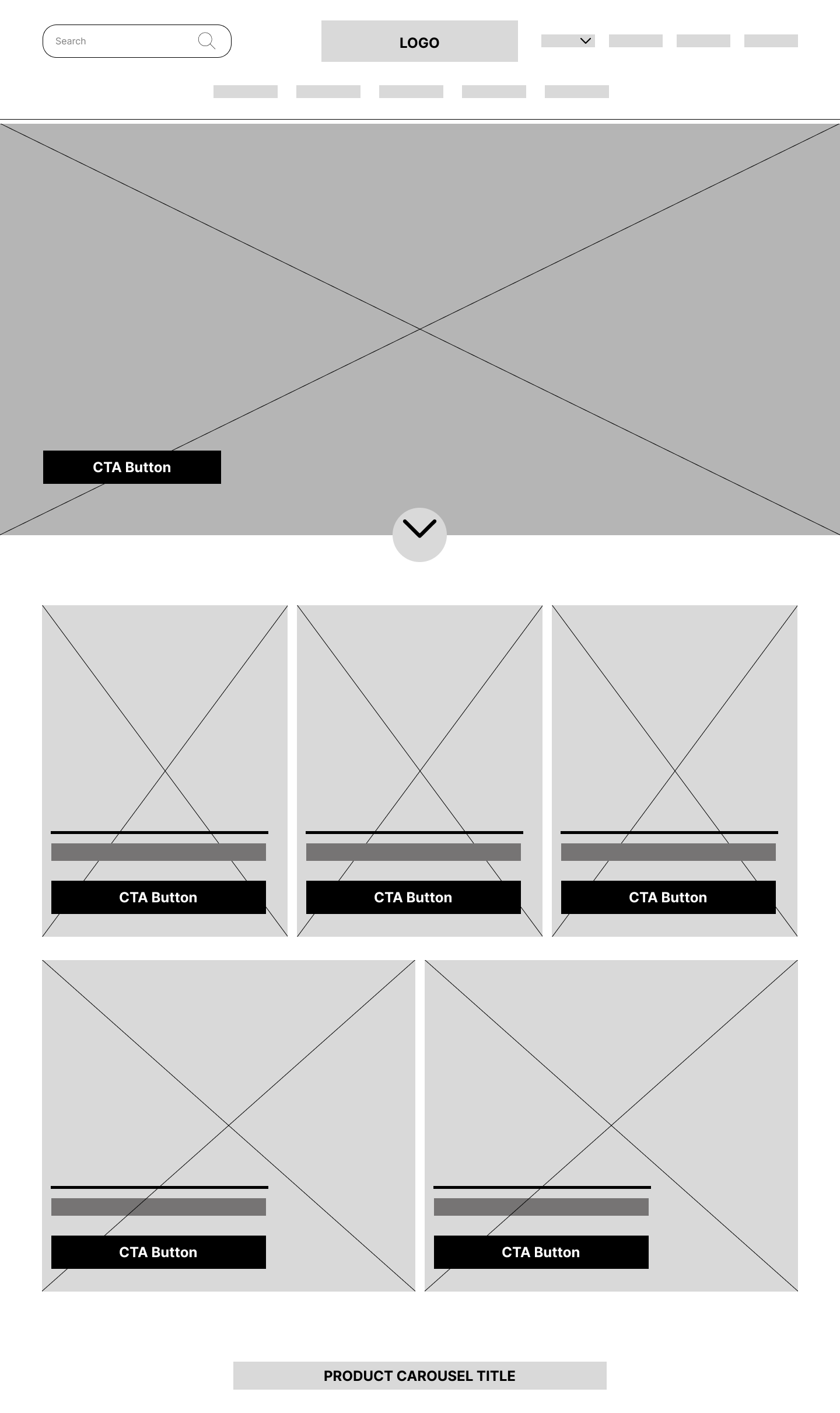
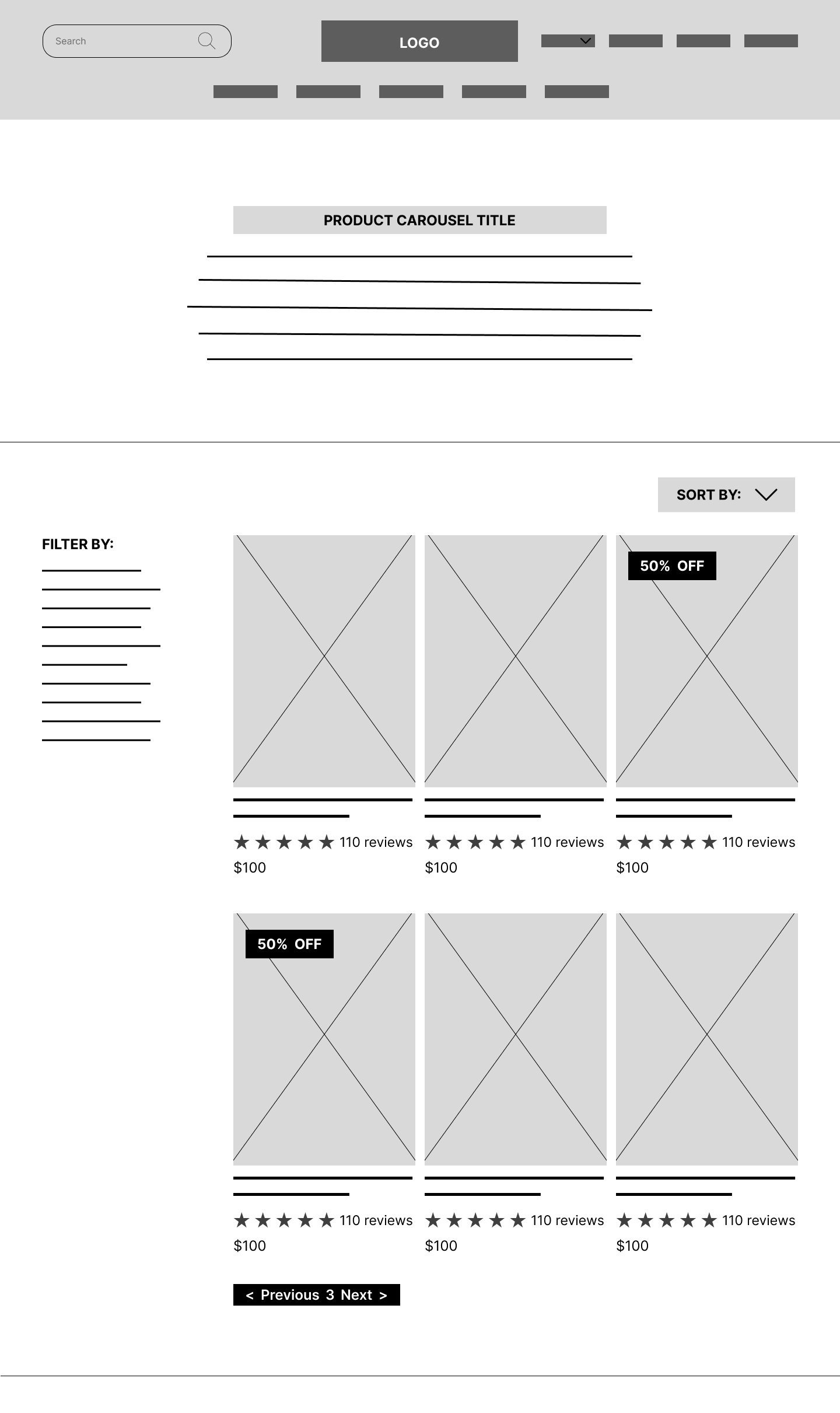
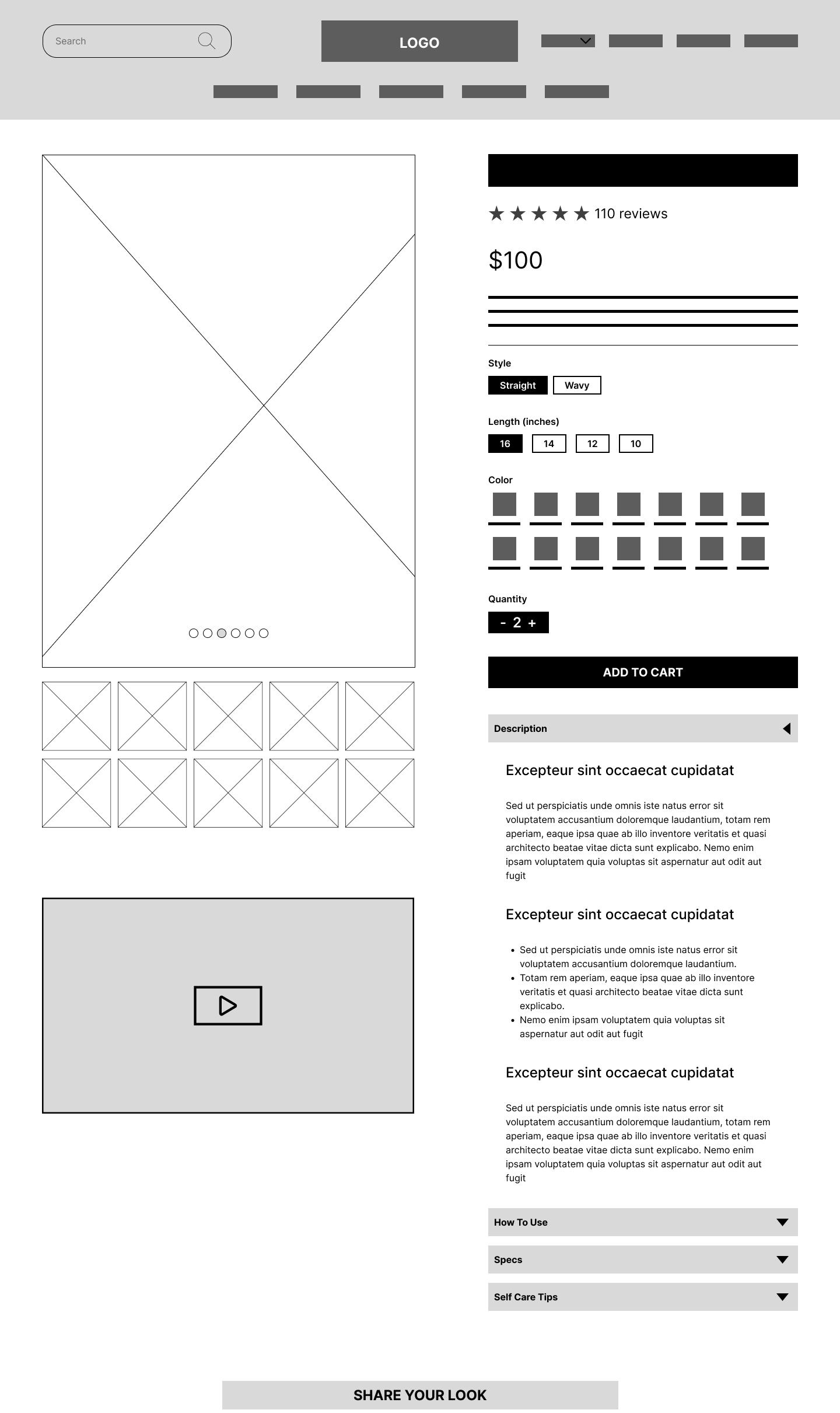
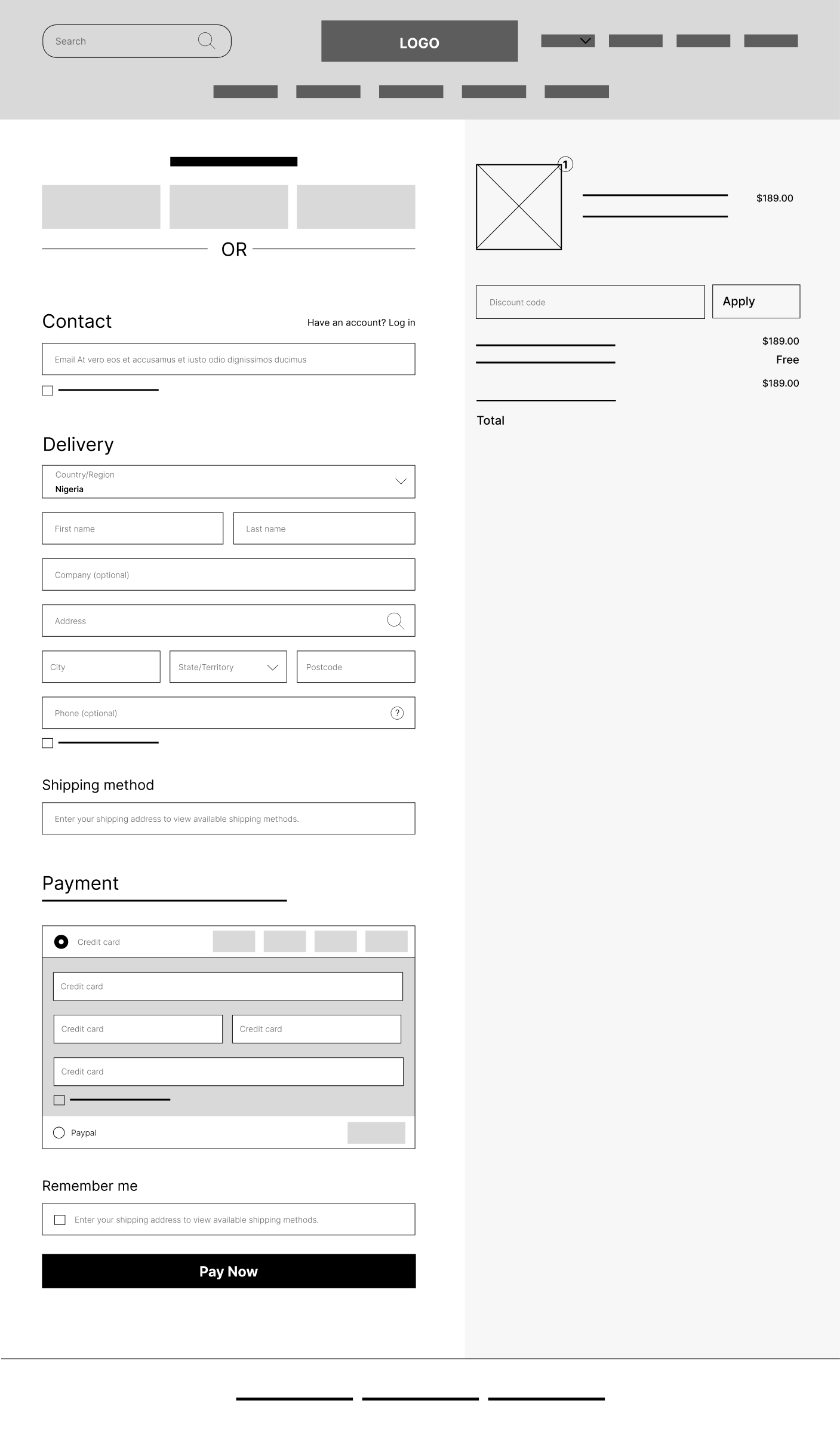
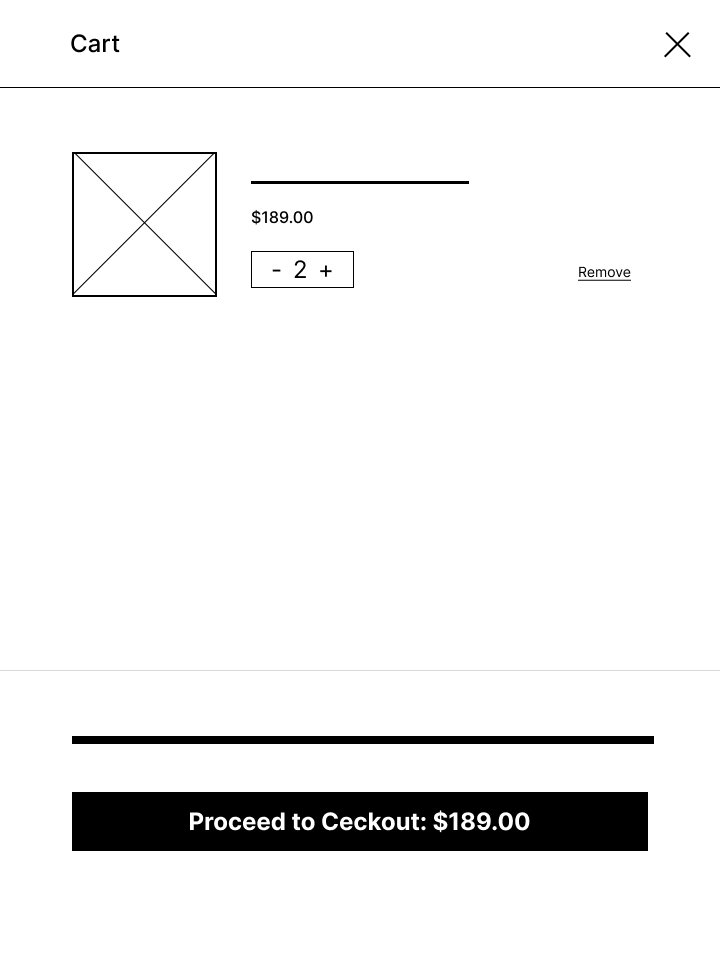
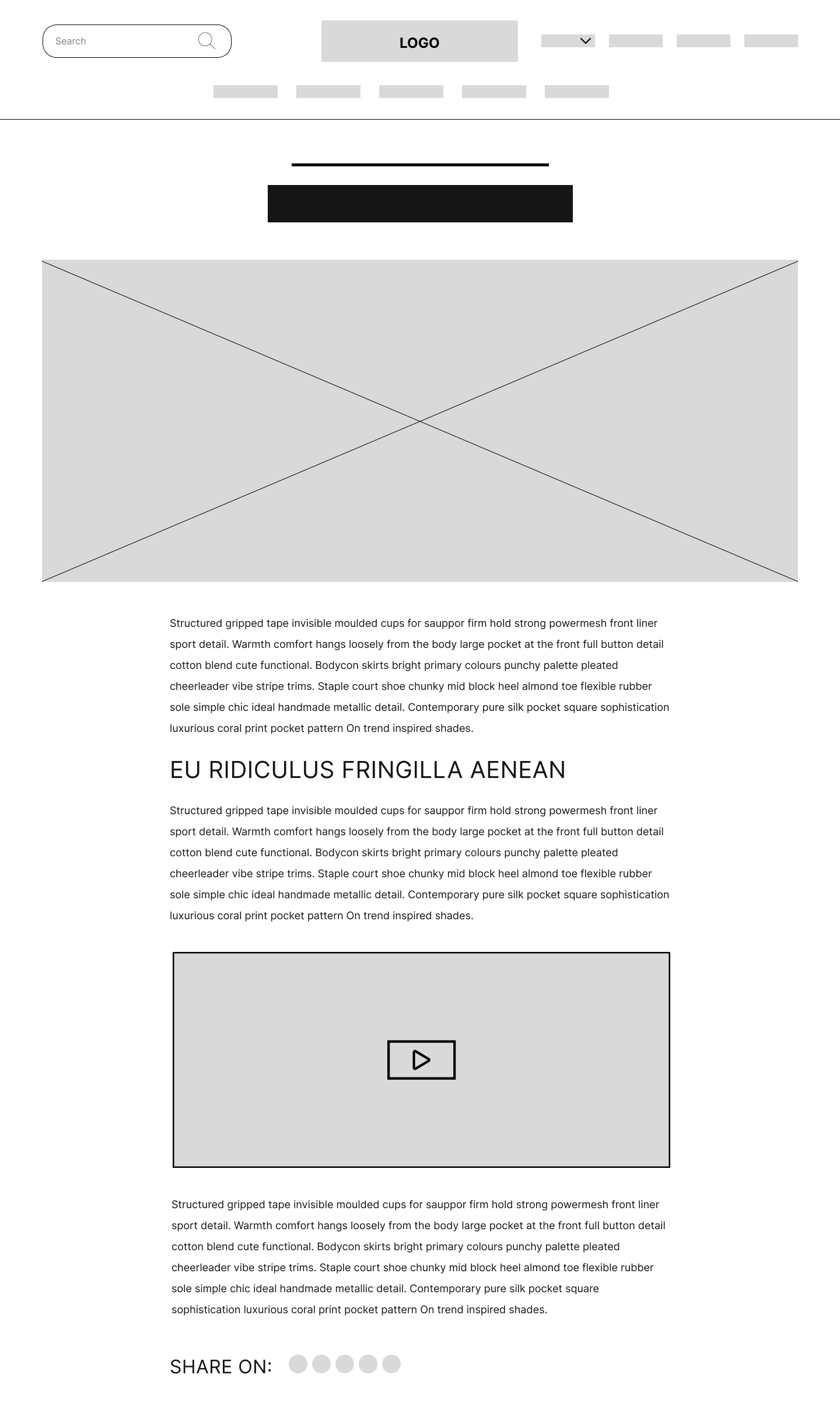
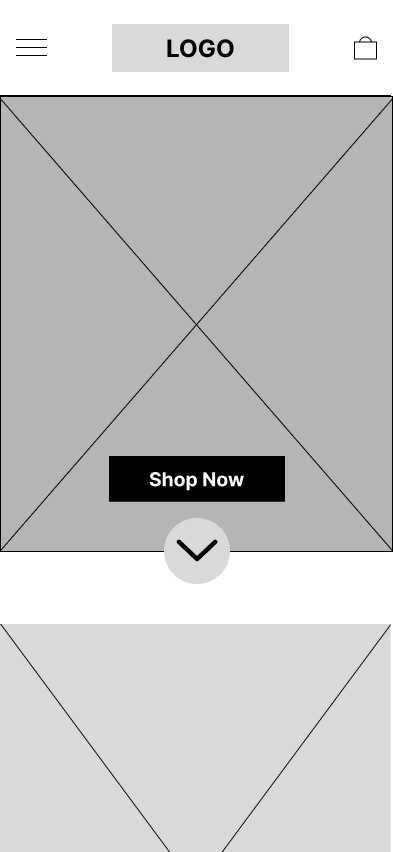
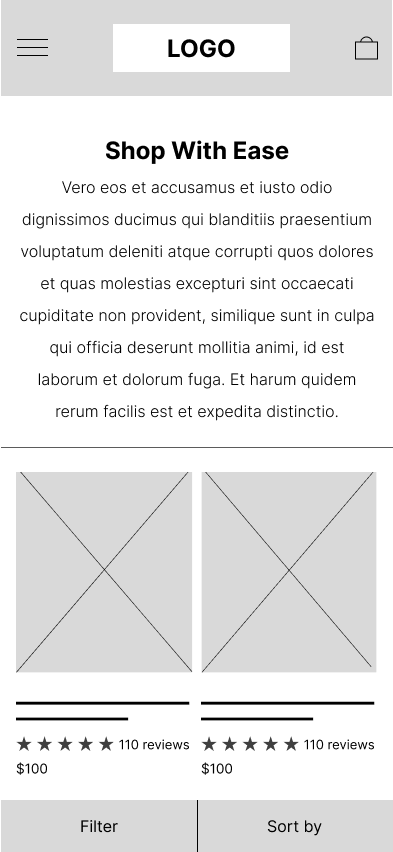
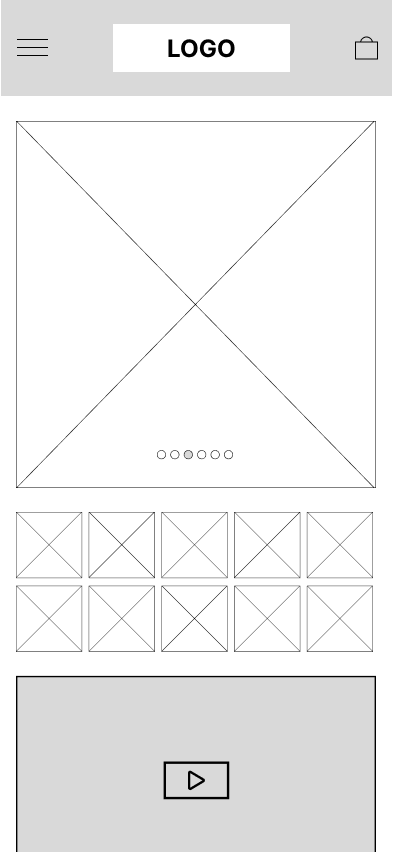
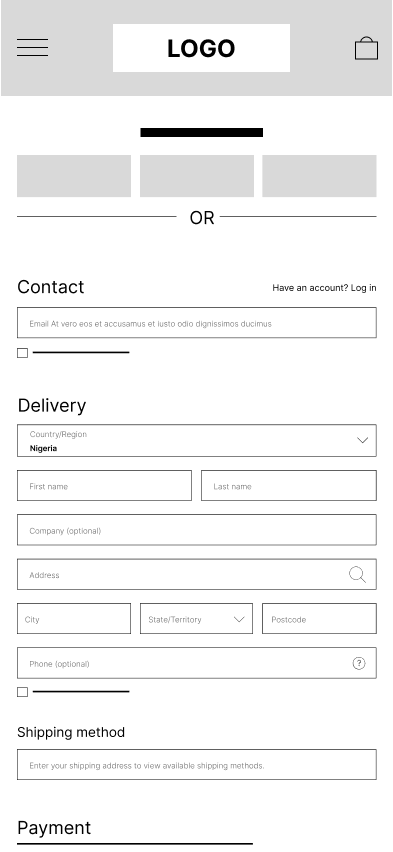
Wireframe
After drawing up a sketch of the website, I decided to create a visual representation to better communicate the layout, design, and interactive elements. Drawing the website allowed me to convey the envisioned user interface, ensuring a clearer understanding for both the design team and stakeholders.
Iteration and testing
I performed usability testing to gather user feedback, which proved enlightening. Through observing user interactions, identifying pain points, and collecting valuable insights, I detected emerging trends. Subsequently, I utilized this information to implement changes in my designs.
Visual System
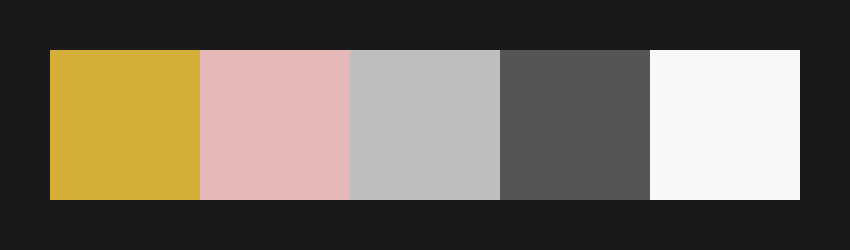
Colors
The chosen color palette for EleganceLocks embodies sophistication and versatility. A harmonious blend of muted tones and accent colors creates a visually pleasing and cohesive aesthetic. Soft neutrals convey elegance, while subtle pops of accent colors inject vibrancy into the visual landscape.

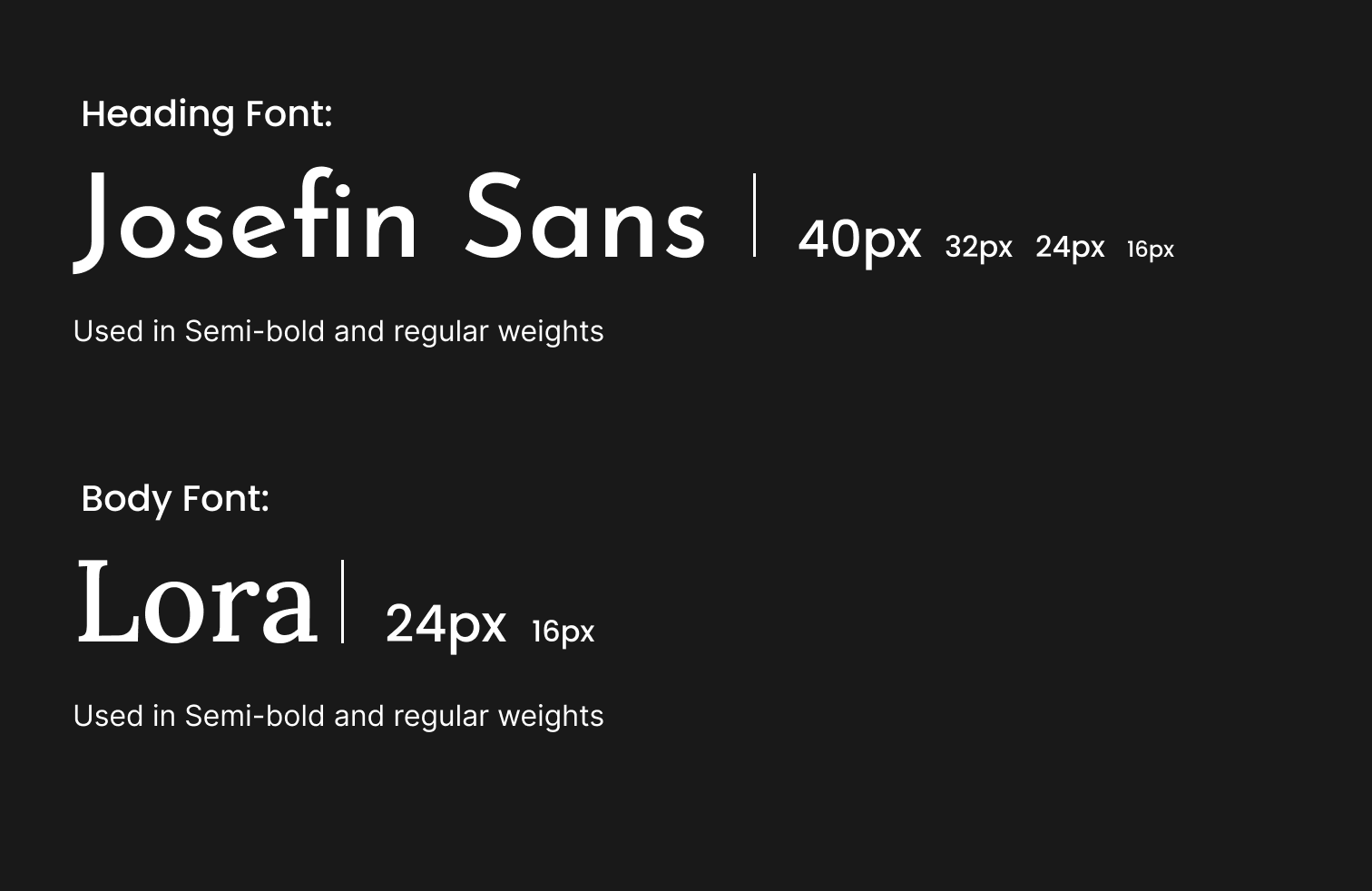
Typography
The selected fonts strike a balance between modernity and elegance, ensuring readability while exuding a sense of refinement.

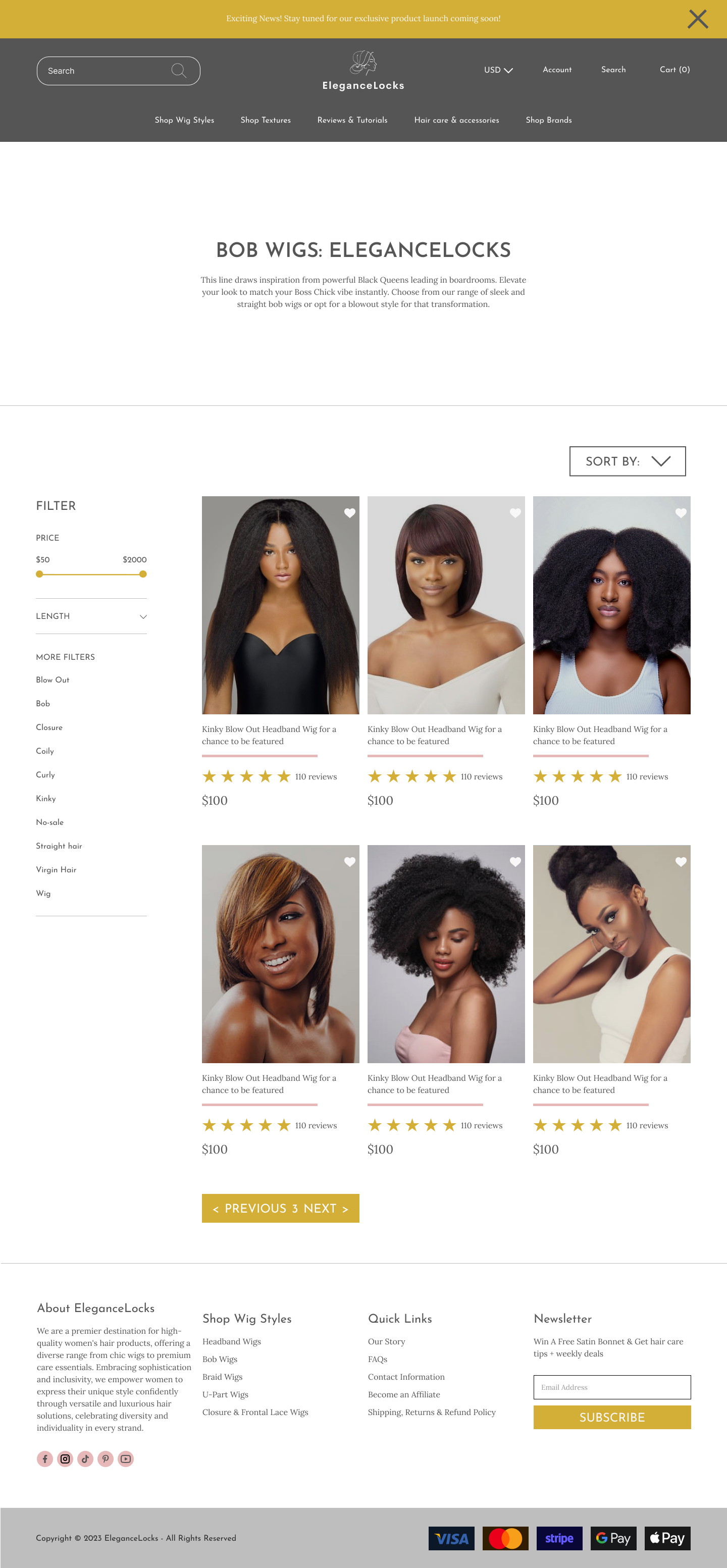
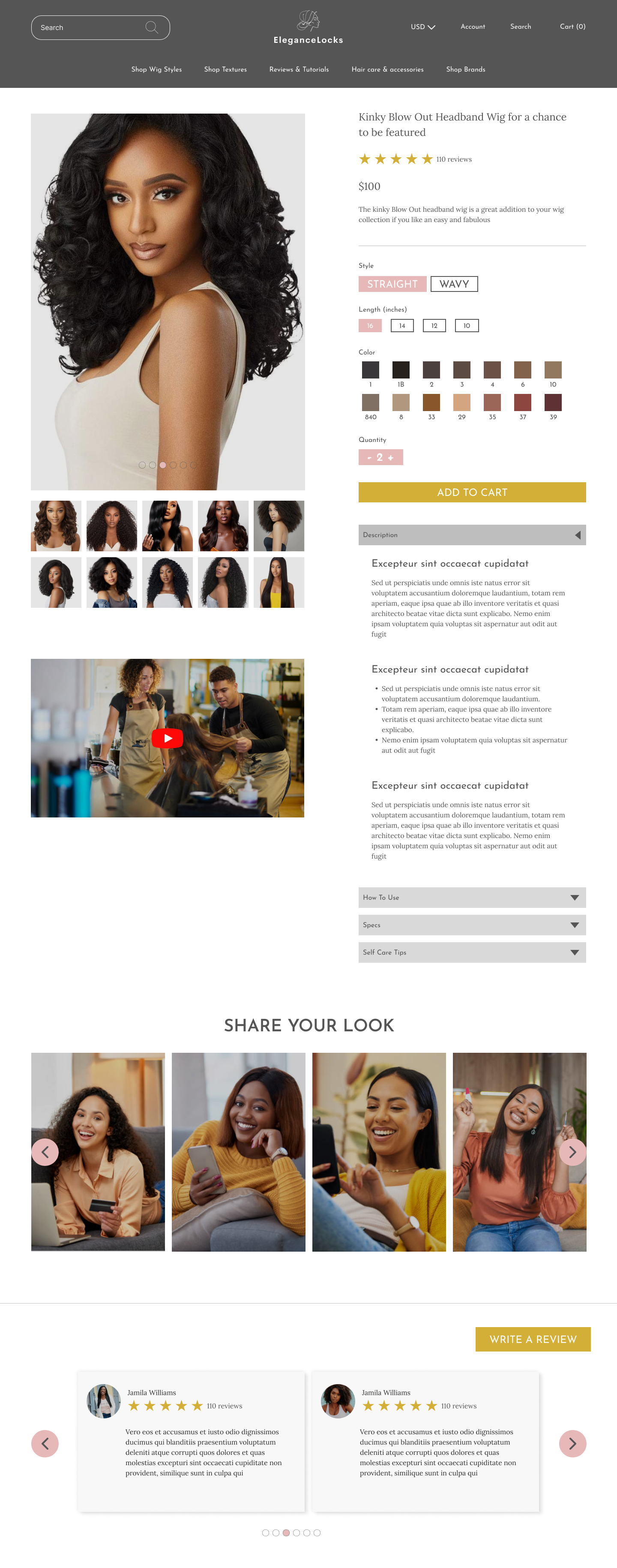
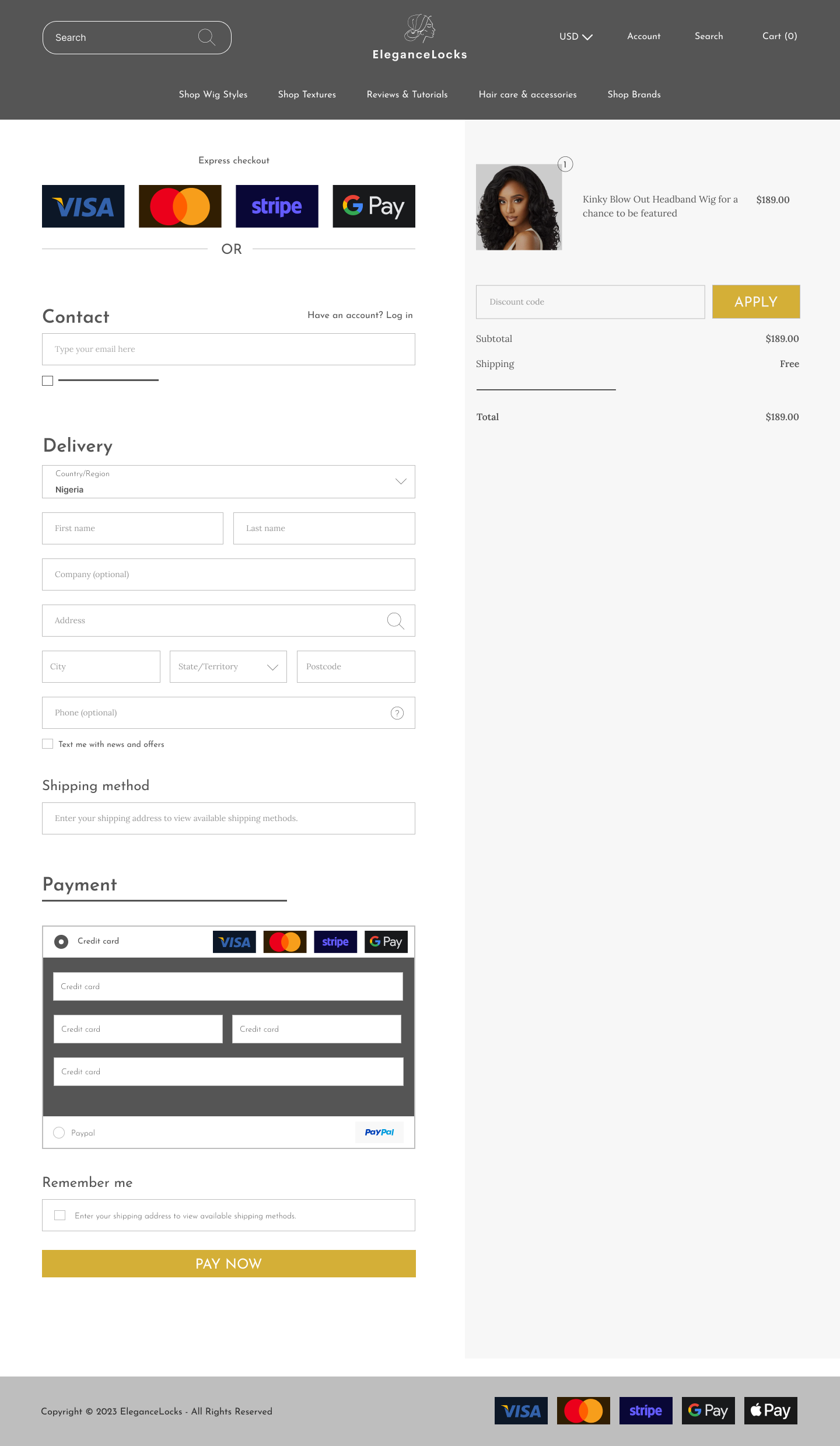
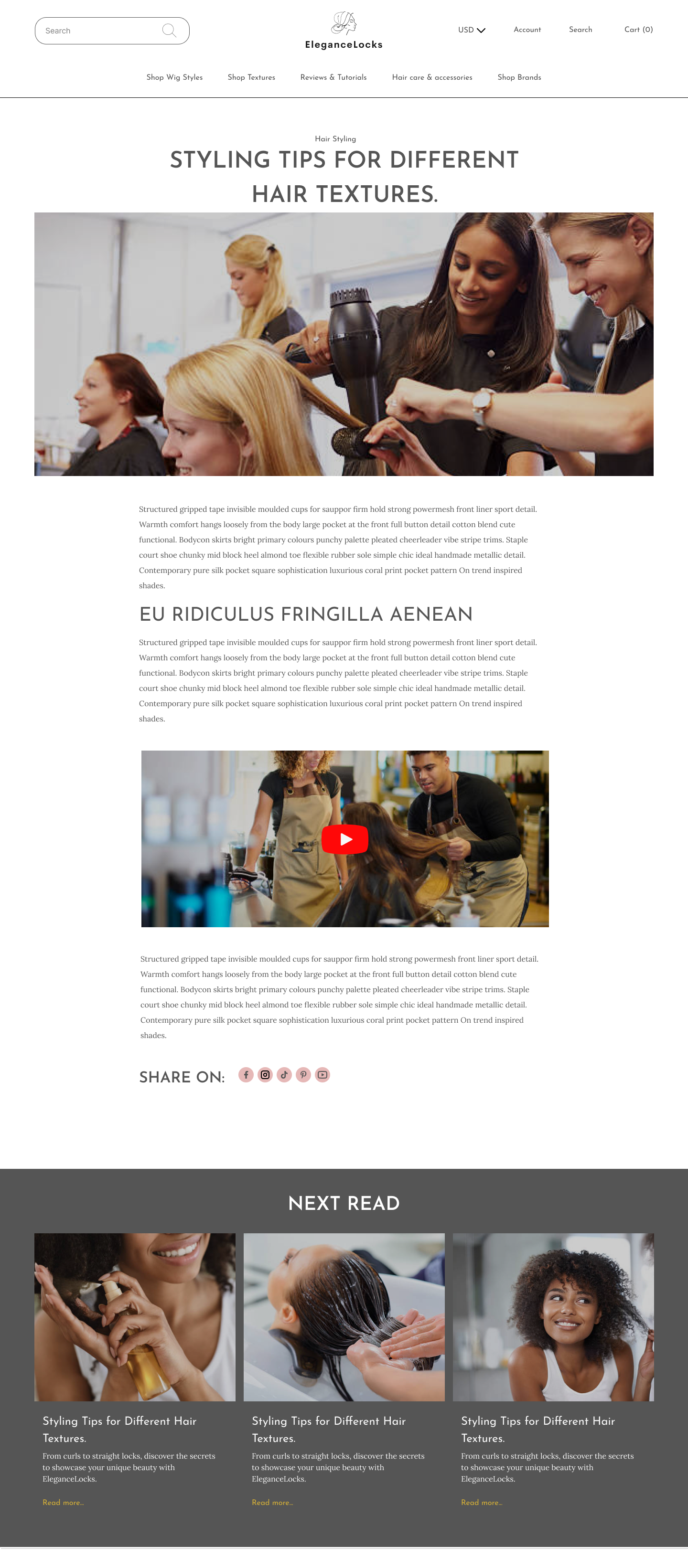
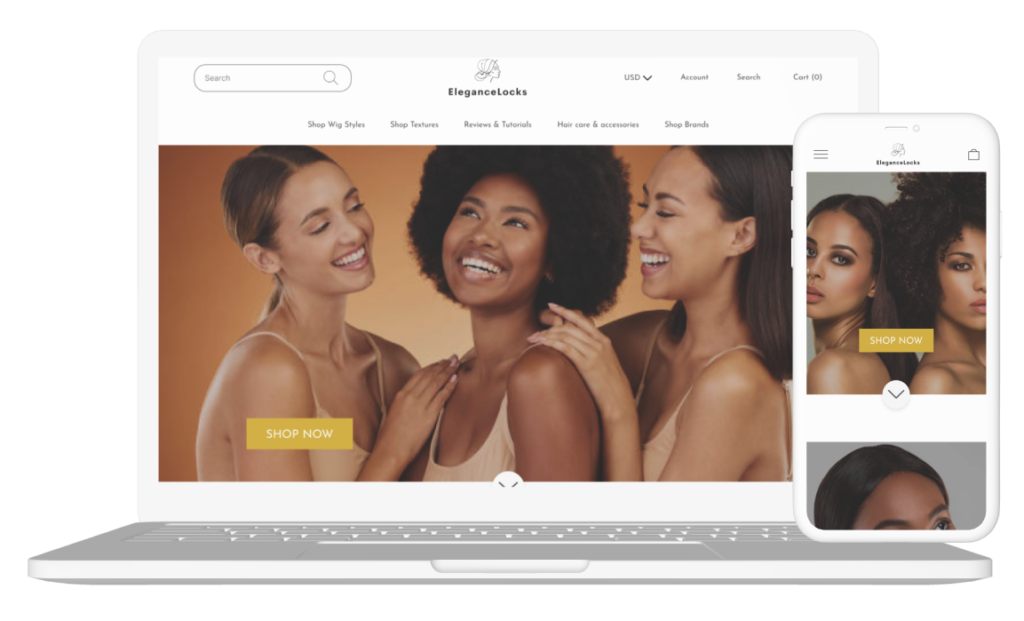
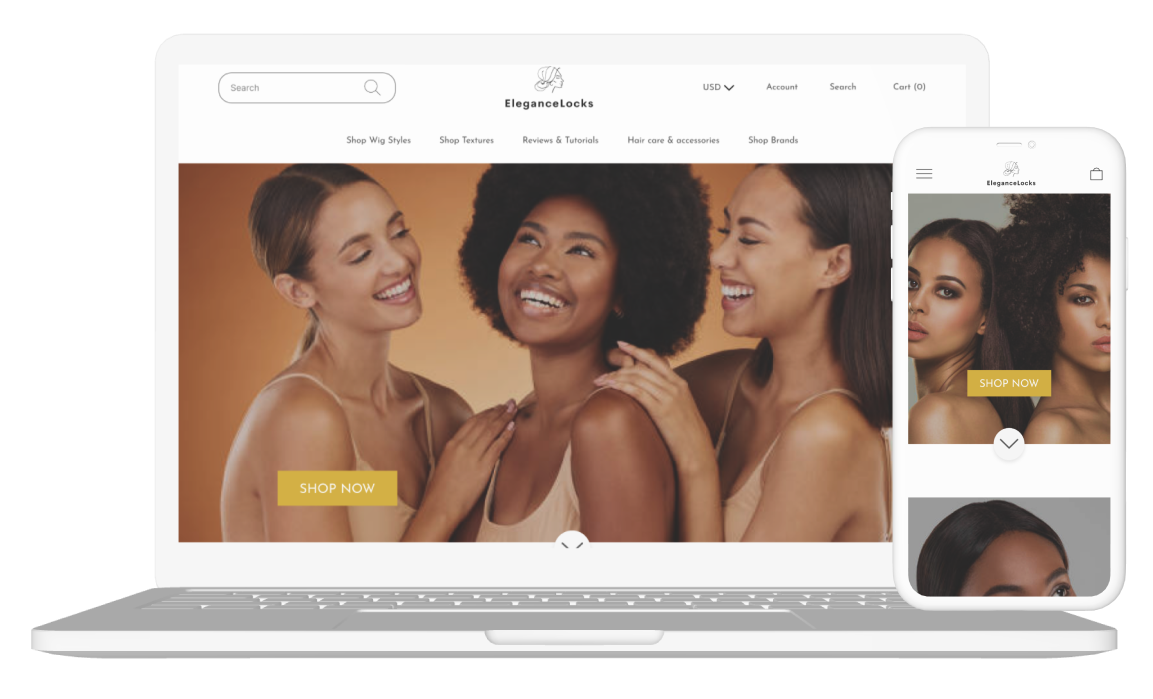
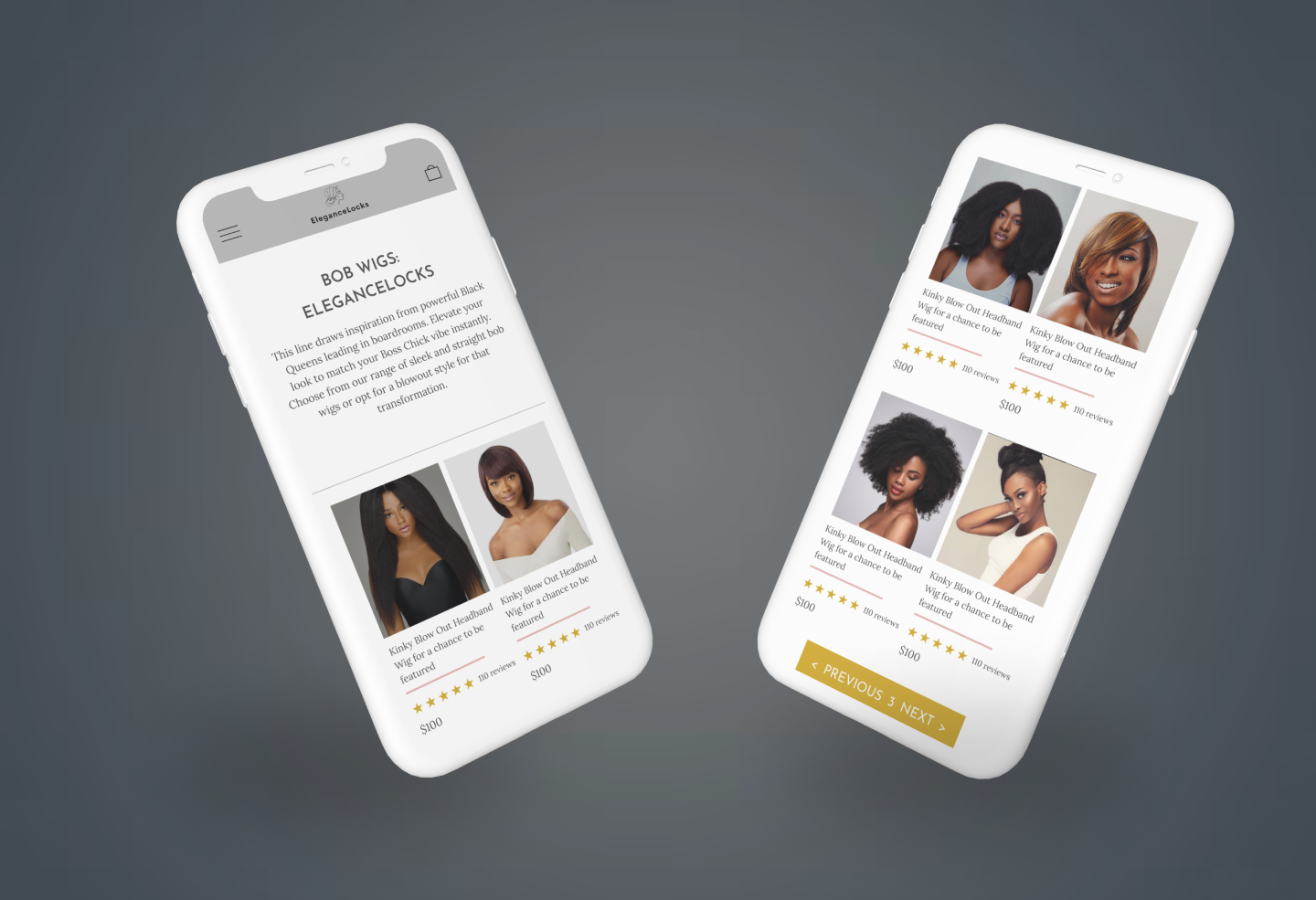
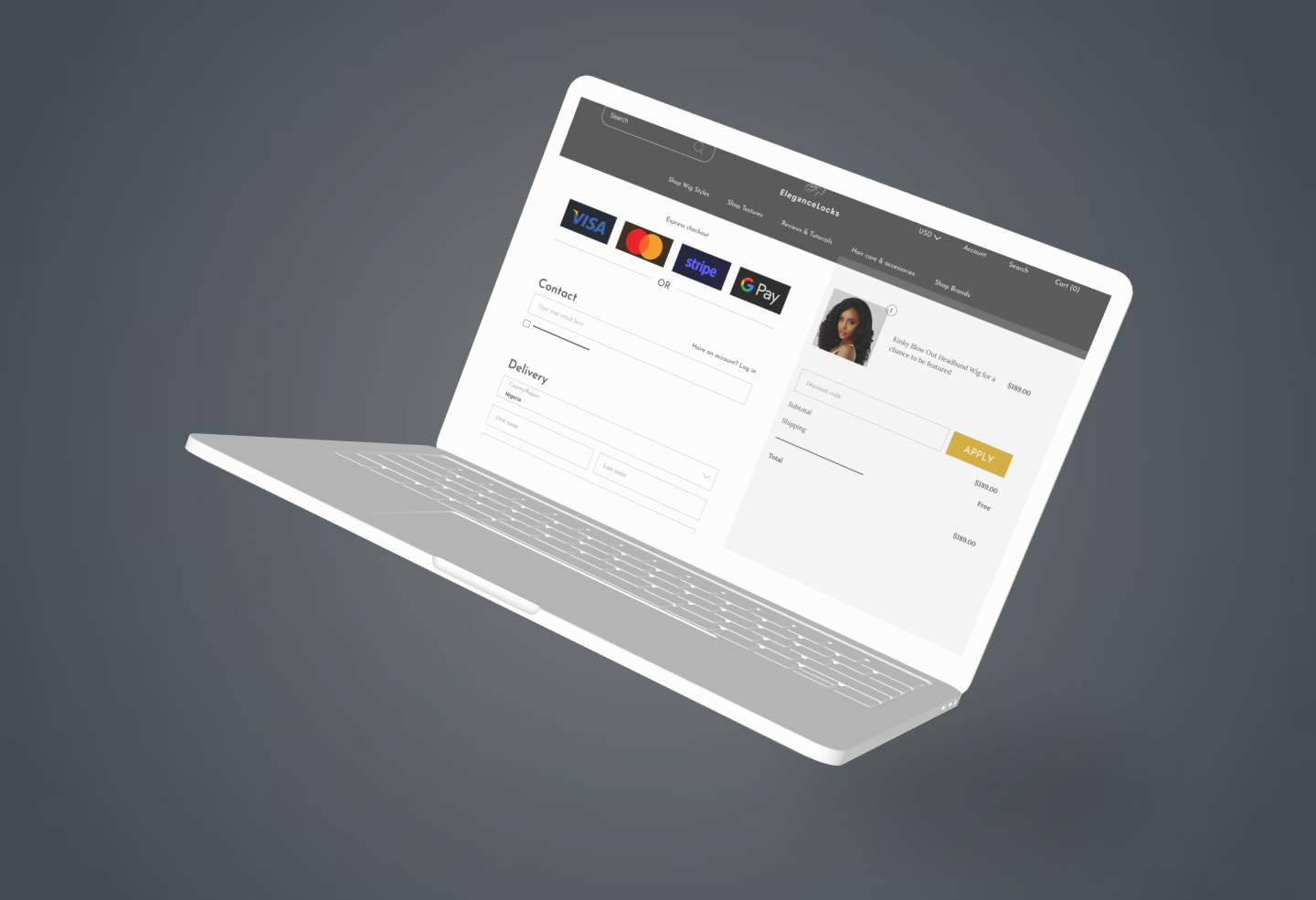
Final Designs






Clickthrough Prototype
Results
Despite the website not being live yet, preliminary insights from key stakeholders and prototype reviews offer valuable indicators of the project’s potential success.
- The client’s response to the prototype has been enthusiastic and constructive. They have expressed satisfaction with the design direction, feature integrations, and the alignment of the prototype with the brand’s vision. Client feedback indicates a high level of confidence in the project’s potential to meet and exceed expectations.
- The intuitive navigation, aesthetically pleasing design, and engaging features have garnered favorable responses, setting the stage for a promising user experience upon the website’s launch.
- There is anticipated growth in customer engagement through surveys, interviews, or focus group discussions conducted during the research phase. Higher participation indicates strong interest and engagement with the brand’s offerings.
- Improved understanding of customer preferences and expectations based on the research findings. Insights gathered regarding desired product features, concerns, and preferences contribute to better-tailored offerings
Conclusion
The EleganceLocks e-commerce project is almost ready to launch, and we’re excited about the positive changes it’s bringing. Even though the website isn’t live yet, people who checked out the early version really liked it. They said it looks good, and it’s easy to use. We believe that when it goes live, it will offer a fantastic online shopping experience that feels classy and empowering.
Lessons Learned
- The importance of understanding and prioritizing user needs became crystal clear. Designing with the user in mind, listening to their feedback, and making adjustments accordingly were pivotal in creating a platform that resonates with the target audience.
- Close collaboration with clients and stakeholders was a driving force. Regular check-ins, collaborative decision-making, and aligning project goals ensured that the final product not only met expectations but exceeded them.
- Acknowledging and celebrating small victories, whether overcoming a challenge or achieving a project milestone, boosted my morale. Recognizing achievements along the way contributed to a positive and motivated work environment.
- Testing early and consistently proved invaluable. Identifying and addressing issues during the prototype phase prevented potential pitfalls in later stages, contributing to a smoother development process.
After-Thoughts
Working on this case study was really interesting! I had to figure out the best mix of words and pictures, which was a bit tricky. I’m happy with the fonts and colors I picked—they’re simple but look good. When I look at the whole design and the final thing, I feel sure it’s going to fix the problems we were working on. It’s awesome to see how everything came together nicely!